掲載日: 2023.02.28 / 更新日: 2025.08.25
Zoomウェビナー質疑応答の設定方法は? 効果的な運用の仕方も解説
Zoomを活用すれば、社内研修や社外向けのプレゼンなどを手軽に準備できます。特に質疑応答機能を使えば、一方的になりがちな講師と参加者のコミュニケーションを双方向で活発にすることも可能です。本記事では、Zoomウェビナーで行う質疑応答のメリットをはじめ、質疑応答機能の種類と設定方法、効果的な運用方法について解説します。

Zoomウェビナーは、設定によって参加者を100人~10,000人まで増やせるため、社内研修会などの小規模な集まりから、大規模な講演会まで幅広く対応可能です。また、ビデオ機能をONにして顔が見える形で参加を促せるため、オフラインの会議や会場を借りた講演会のように、会場の雰囲気づくりもできます。
その一方で、ウェビナーの場合はパソコンやiPad、スマートフォンなどの画面を見ながらの開催となるため、オフライン開催よりも互いのコミュニケーションが取りづらく、関係づくりが希薄になりがちです。そのため、参加者の集中力がなかなか高まらず、積極的に参加した体験が得にくい傾向にあります。
講師と参加者の双方向のコミュニケーションが取れるようにするには、Zoomウェビナーの質疑応答機能が有効です。質疑応答を取り入れると、講師と参加者のコミュニケーションを図り、ウェビナーの満足度を高めることと、今後のウェビナー改善に活かせるという2つのメリットが得られます。参加者が知りたいこと、疑問に思うことを質問し、納得する回答を得られれば、主体的な参加体験が得られ、満足度が向上します。さらに、質疑応答を繰り返すことでウェビナーへのニーズも見えてくるので、今後の改善に活かすことが可能です。
Zoomウェビナーで質疑応答をする際は、「チャット」と専用の「Q&A」、「音声」の3つの機能が使えます。それぞれの特徴と設定方法についてご紹介します。
チャット機能は、講師と聴講者が文字でコミュニケーションを取れる機能で、講師から参加者への一方向だけでなく、参加者から全員に向けてメッセージを送ることも可能です。ほかにもホストとパネリスト、パネリストと参加者、参加者同士でメッセージのやり取りもできます。
Zoomウェビナーを開催する際、パネリストと参加者を2つに分けてコミュニケーションを管理し、ホストや進行役が質問を選択して回答する、といったことも可能です。その場合、直接メッセージを送られると、ほかの参加者には内容がわからないため、質問を読み上げたり、参加者全員にメッセージを送ったりするなどの対応を取るとよいでしょう。
チャット機能では、ホスト側で「すべてのチャットを無効」「すべてのパネリストと参加者がチャット可能」「ホスト含むすべてのパネリストと参加者がチャット可能」など、権限を設定できます。このホストの設定によって、パネリストと参加者のチャットの範囲を決められます。
チャット機能は、講師・主催者から進行に関し、口頭で伝えづらい内容や周知したい情報の送信に使えます。たとえば、パネリストが講演している最中に、画面共有した画像資料だけでなく、補足情報をチャットで送信すると効果的です。文字情報だけでなく資料やファイルの送信も可能で、参加者がウェビナー開催中にダウンロードできるため、事前に配布できなかった資料の共有もできます。
Q&A機能は、質問と回答を同時に表示できるZoomウェビナー専用の機能です。ホスト側がZoomウェビナーのライセンスを別途契約し、開催権限を持っていると使用できます。
Q&A機能を使用すれば、参加者が質問し、それに対してホストや進行役、パネリストが回答できます。また、ほかの参加者が質問に追加コメントしたり、賛同の「いいね」を送ったりするなどのコミュニケーションも可能です。
参加者全員がQ&A機能を使用するには、ホスト側がZoomポータルサイトにサインインし、「アカウント管理」⇒「アカウント設定」⇒「ミーティング」タブと進み、「ウェビナーに関するQ&A」を有効にしてください。
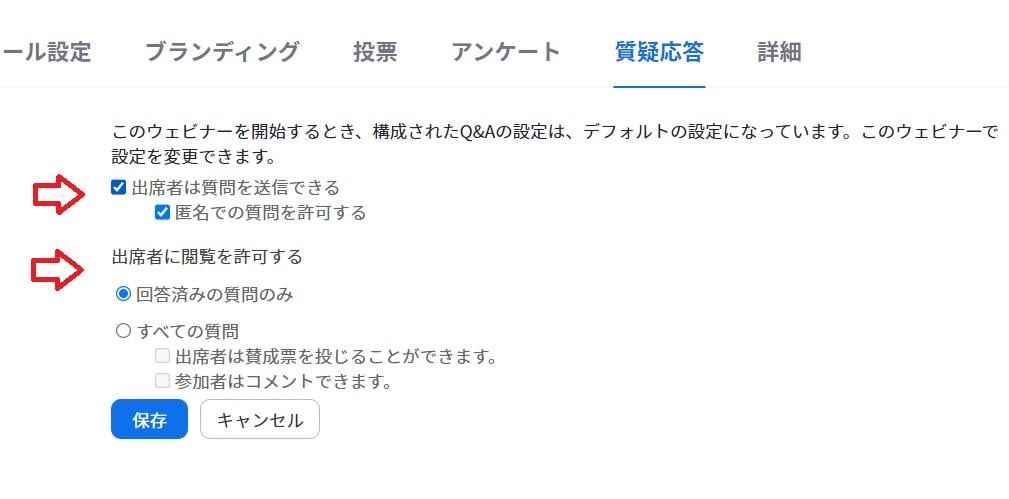
質疑応答のパターンは編集可能です。マイページの「ウェビナー」からタイトルを選択して、一番下までスクロールし、「質疑応答」タブの「編集」をクリックします。

参加者が質問する際、「匿名での質問を許可する」の選択や、参加者がQ&Aをどこまで閲覧できるかを選択することが可能です。

参加者への質問の回答は、音声と文字の2種類の方法があります。ウェビナーコントロールの「Q&A」を選択し、リアルタイムで直接質問に回答する場合は「ライブで応答」を選択します。文字で回答する場合は「回答を入力」を選択し、テキストを入力して送信します。質問を却下したい場合は、質問の上にカーソルを当て、「却下」できます。
主催者であるホストが許可すれば、参加者は音声を出せます。ウェビナーの途中で参加者の声や周囲の雑音が聞こえてしまうと、スムーズな進行を妨げるおそれがあるため、Zoomウェビナーを開催する際は、最初はミュートに設定しておきましょう。
音声機能はオフラインのセミナーと同様に、質疑応答に使用することも可能です。少人数であれば特に運営に支障はありませんが、参加人数が多い、または役職の異なる人も一緒に参加している場合、音声での質疑応答は注意が必要です。
主催者と参加者の発言が重なったり、参加者が一斉に発言したりすると、ほかの参加者が聞こえづらくなります。音声トラブルのリスクもあるため、音声での質疑応答はあまりおすすめできません。発言する場合は手を挙げるなど、事前にルールを設定するようにしましょう。
主催者が参加者全員をミュートに設定する方法は、画面下の「参加者」を選択し、参加者リストの下にある「すべてミュート」を選択します。「参加者がミュート解除」できるように設定することも可能です。
続いては、Zoomウェビナーの質疑応答で参加者の満足度を高める、効果的な運用方法についてご紹介します。
主催者側から「どちらから参加されていますか?」などの答えやすい質問を参加者に投げかけたり、運営スタッフが事前に用意した質問を書き込んだりするとハードルが下がり、質問しやすい雰囲気づくりができます。過去に開催したウェビナーでの質問例をスライド資料にまとめておくと、質問する際のヒントになります。なかなか質問が出ないときに、過去の質疑応答を紹介する時間を取るのも効果的です。
ウェビナーの内容への理解を促し、潜在的なニーズを引き出すために、質問を事前に募集する方法もあります。その場で質問が思いつかない参加者も少なくないため、事前に募集した質問にパネリストや主催者が回答します。質疑応答の内容を聞くうちに、ほかの参加者の質問が引き出されるかもしれません。このように事前に質問しやすいような環境を作ることで、参加者の質疑応答を促す事が出来ます。
Q&A機能を使用する際に挙手機能を使うと、参加者が「質問や意見を伝えたい」という意思表示ができます。特に音声機能で質疑応答をする場合は、挙手機能を使うと発言者の交通整理ができて便利です。「ここまででわからないことや、もっと説明してほしいところはありますか?」と質問し、挙手を促すなど、理解度を確認する使い方も可能です。主催者側のペースで進めるのではなく、ウェビナーの途中でどのくらいの参加者が理解できているか、確認しながら進行できます。
Zoomウェビナーでは、終了後に参加者のアンケートを設定できます。終了すると同時にアンケートを表示できるので、その場で参加者が回答できるメリットがあります。アンケートを後日に回すと回答率が低くなるおそれがあるため、事前にアンケートを設定しておくのが効果的です。
収集したアンケート結果はレポート形式でダウンロードできるので、分析するのに便利です。参加者の理解度や満足度などフィードバックを受けられるため、ウェビナーの改善にも活かせるでしょう。
Zoomウェビナーの質疑応答では、チャットやQ&A、音声機能、さらに挙手機能やアンケート機能も使えます。質疑応答機能を効果的に使うと、主催者側と参加者の双方向のコミュニケーションを図れます。参加者が主体的に参加できるので、ウェビナーの満足度を高めつつ、今後のウェビナー改善に活かせるというメリットも得られます。
掲載日: 2023.02.28 / 更新日: 2025.08.25
